How to utilise the Image media facility in WordPress effectively
It really is true: A picture does encompass 1,000 words, and with our generation where “skimming” and “scanning” is the code of practice when resarching the web the importance of these “1,000 words” is even greater.
Best practices for images
Images in your site should support your ideas or illustrate the concepts that you are writing about. First impressions count and you want to leave a good impression. While good images can greatly enhance your site, poor quality images will reflect poorly on your site. Resist the temptation to add an image just for the sake of adding an image. You want your images to be relevant to your content and make your posts and pages more interesting and informative.
Note: If you need images then I have a list of FREE STUFF that you can use.
Here is a free online image resizer to help keep the sizes down too.
Here are some tips for improving your use of images in your posts and pages:
Resize large images
We frequently see images that are many times too large for WordPress sites. Your site’s Media Library will notify you if your images are starting to take up a significant percentage of your allotted quota.
Before uploading any image into your WordPress site we recommend that you optimize it for the web. If you upload a picture right from a digital camera you can be sure it will be MUCH larger than it needs to be and will unnecessarily take up space in your media library.
The larger the file size, the longer it will take to load. Keeping your file sizes low speeds up your web page access times. Typically an image on the web is between 30kb to 500kb depending on it’s physical size.
The resolution of an image dictates its clarity. Minor adjustments in resolution can improve the file size of your image, but you should never reduce the resolution so far that the reduction in quality is noticeable.
The physical size of the image is it’s size on the screen (ex. 500px). Reducing the physical size of your image is usually the first place to start when resizing.
Out of all that information, the thing you should primarily worry about is the physical size of your image as this is the easiest to understand and work with while usually giving the most results.
RAW and Large image Files.
Digital camera files are often a major source of images that are too large. Even the most basic digital cameras give you images that are much too large. Most of our layouts don’t go over 900 – 960px wide and your image will not need to be larger than that (usually it will be smaller). All of our themes have maximum widths that are lower than any modern camera produces so you will likely need to resize your images before uploading them. Reducing the physical size of your photo down to the size that is most appropriate for your website will make a huge impact for many of your images.
Using an online Image resizer is a great way of doing this. Simply browse and upload an image. The image will be automatically resized and you’ll be able to download the newly optimized photo, save it to your local computer, and then use it on your Website.
Avoid pixelated and low quality images
If the image you’re uploading/inserting is too small or pixelated it won’t look good on screen.
Images containing words that are blurry or hard to read are especially problematic on websites.
The following two images illustrate the difference between a good quality image and a poor quality image. Notice how the image on the right appears ilfitting and wrong for the size and as a result of reducing the resolution too far by scaling it up to fit a desired space. where the image on the left is how it should look, it was scaled down to fit the size needed When placed side by side, you can see just how much it matters not to use poor quality images.
[twenty20 img1=”3160″ img2=”3161″ width=”100%” offset=”0.5″]
RULE OF THUMB
Always scale down to what you need – Do not scale the image up!
Apply universal usability principles
Always provide meaningful alternative text (alt-text) to your images. Alt-text should present the content and function of any images in your website and is a key component in Web accessibility. When images don’t have alt-text, users who cannot see images will miss out on your content.
If you need more information on Alt Text and other ARIA related stuff check out this article
Don’t upload duplicates
Remember you have a space quota for your WordPress site (100 MB). There’s no need to upload multiple copies of the same media element (image or file) because all of your pictures, PDFs, and other media files are stored in your Media Library for later use. If you need to re-use an image in another post or page, simply insert it from the Media Library tab instead of uploading another copy. (When you go to insert/upload an image on a post or page, notice the Media Library tab which gives you access to all your previously uploaded media elements.)
add-media-from-media-library
Know what is copyrighted and what is not
Although it is easy and tempting to simply copy an image from other website onto your own, you should always assume that another site’s content is protected by copyright. When in doubt, ask for permission to use an image you find on another site. Tech Tuesday archive: Finding Images (approx 40 minutes) – has many useful tips on locating images that can be used without copyright infringement. Additionally, here is a handy visual guide to help you determine if you are using an image legally.
Note: If you need Images/Video’s/Backgrounds/Icons/Logo’s etc. then I have a list of FREE STUFF that you can use
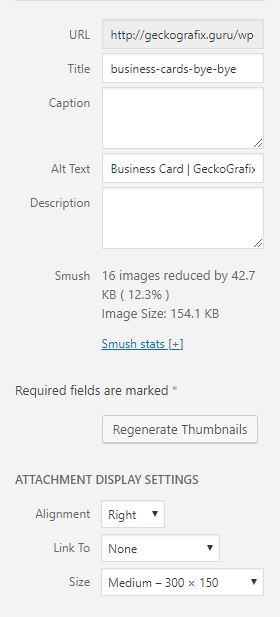
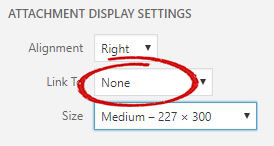
Don’t Link To Media File
 By default, when you insert an image to a post or page the ATTACHMENT DISPLAY SETTINGS is set to Link to Media file. This means that when users click on the mage it will take them off the page they are currently looking at and directly to the image file itself. In most cases this is not useful and does not add value to the page or post. ( A possible exception would be if you had an image of a map or other detailed image that users would benefit from seeing full sized version.
By default, when you insert an image to a post or page the ATTACHMENT DISPLAY SETTINGS is set to Link to Media file. This means that when users click on the mage it will take them off the page they are currently looking at and directly to the image file itself. In most cases this is not useful and does not add value to the page or post. ( A possible exception would be if you had an image of a map or other detailed image that users would benefit from seeing full sized version.
When you add an image to a page or post make sure that the Attachment Display Setting is set to None.